こんにちは、ロクナナワークショップの佐々木です。
iPadや、iPhone・Androidなどの端末の進出により、様々な環境への対応が求められるアプリケーション開発。ロクナナの制作チームも、いろいろなプラットフォームに向けたアプリケーション開発には苦労しています……。
そんななか、最近気になっているのは、ユーザーインターフェイス部分をWebブラウザに実装してしまうというWebアプリケーション。開発の容易さや、iPhone以外のプラットフォームでの動作などは、ネイティブアプリケーションよりWebアプリケーションの方がメリットも大きいようです。
そこで今日は、Webアプリケーション開発に便利な無料フレームワーク「Sencha Touch」をご紹介したいと思います。
iPadや、iPhone・Androidなどの端末の進出により、様々な環境への対応が求められるアプリケーション開発。ロクナナの制作チームも、いろいろなプラットフォームに向けたアプリケーション開発には苦労しています……。
そんななか、最近気になっているのは、ユーザーインターフェイス部分をWebブラウザに実装してしまうというWebアプリケーション。開発の容易さや、iPhone以外のプラットフォームでの動作などは、ネイティブアプリケーションよりWebアプリケーションの方がメリットも大きいようです。
そこで今日は、Webアプリケーション開発に便利な無料フレームワーク「Sencha Touch」をご紹介したいと思います。
 |
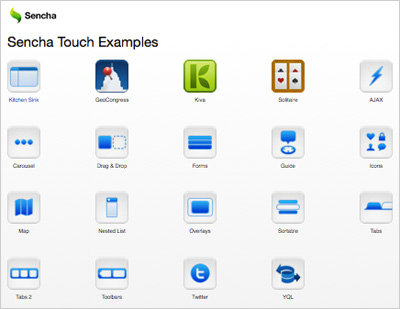
| Sencha Touchよりダウンロードしたサンプル |
Sencha Touchは、タッチスクリーンを装備したApple iOSやAndroid端末に対応したWebアプリの開発ができるという優れもののJavaScriptライブラリです。その他、HTML5・CSS3で作られているため、非常に柔軟で、Webアプリのままでも、ネイティブアプリにラップして配布することも可能だとか。
これにより、1つのアプリを開発する際にも、いろいろなプラットフォームに対応する必用がなくなり作業効率もアップ。そして一番嬉しいのは、「Sencha Touch」が無料で公開されていると言うこと!オフィシャルサイトからダウンロードができます。
しかしオープンソースの落とし穴として、今後有料になるかも?と……不安もあるので、そのことを念頭に置いて使いましょう。
もう一つご紹介したいのは、Adobe Dreamweaverにもスマートフォン向けのWebアプリケーションが作れる拡張機能「iPhone site extension for Dreamweaver CS4/5」が無料で公開されています。
この拡張機能は、iPhone用Webサイトの作成支援機能を追加するもので、インストールすると、新規作成メニューから「iPad用ページ」「iPhone用Webアプリ」「iPhone用ページ」のHTML・CSSテンプレートが選択できるようになります。これを使えば、Dreamweaverでも簡単にiPhoneに特化したサイトがつくれるようになります。
今後はこういったWEBブラウザベースのアプリケーション開発が増えるのかもしれませんね。
WEBブラウザベースの開発を行ううえで制作者にとって必要不可欠な技術となるのが、HTML、CSSやJavaScriptなどです。今後、いろいろなプラットフォームに向けたアプリケーション開発をはじめたい方は、まず基本的な技術の習得を目指してみてはいかがでしょう。
ロクナナワークショップでは、HTML、CSSやJavaScriptなど基本講座を開講しています。また、2010年の夏は、「3D表現を身につけよう!」をテーマにセミナー「Summer Camp 2010」も開催します。
興味がある方は、是非ロクナナワークショップサイトをご覧ください。
・ロクナナワークショップ
・Summer Camp 2010 野中文雄のActionScript 3.0による 三次元表現
・Sencha Touch
・iPhone site extension for Dreamweaver CS4/5
・ロクナナワークショップ
・Swype
■【プロに学ぶ67WS通信】の記事をもっとみる
・iPhone対抗へdocomoの切り札か?指を離さず入力できる「Swype」
・iPhoneでFlashがみれる?AdobeとAppleに技術者も悩み中
・ガジェット学園祭からrudesign製 iPhone Standプレゼント!
・Google Map がどうして古典3D技術を使ったのか?
これにより、1つのアプリを開発する際にも、いろいろなプラットフォームに対応する必用がなくなり作業効率もアップ。そして一番嬉しいのは、「Sencha Touch」が無料で公開されていると言うこと!オフィシャルサイトからダウンロードができます。
しかしオープンソースの落とし穴として、今後有料になるかも?と……不安もあるので、そのことを念頭に置いて使いましょう。
もう一つご紹介したいのは、Adobe Dreamweaverにもスマートフォン向けのWebアプリケーションが作れる拡張機能「iPhone site extension for Dreamweaver CS4/5」が無料で公開されています。
 |
| 「iPhone site extension for Dreamweaver CS4/5」開発元 エイチツーオー・スペースのWebサイト |
この拡張機能は、iPhone用Webサイトの作成支援機能を追加するもので、インストールすると、新規作成メニューから「iPad用ページ」「iPhone用Webアプリ」「iPhone用ページ」のHTML・CSSテンプレートが選択できるようになります。これを使えば、Dreamweaverでも簡単にiPhoneに特化したサイトがつくれるようになります。
 |
| Adobe Dreamweaver CS5新規作成メニュー |
今後はこういったWEBブラウザベースのアプリケーション開発が増えるのかもしれませんね。
WEBブラウザベースの開発を行ううえで制作者にとって必要不可欠な技術となるのが、HTML、CSSやJavaScriptなどです。今後、いろいろなプラットフォームに向けたアプリケーション開発をはじめたい方は、まず基本的な技術の習得を目指してみてはいかがでしょう。
ロクナナワークショップでは、HTML、CSSやJavaScriptなど基本講座を開講しています。また、2010年の夏は、「3D表現を身につけよう!」をテーマにセミナー「Summer Camp 2010」も開催します。
興味がある方は、是非ロクナナワークショップサイトをご覧ください。
・ロクナナワークショップ
・Summer Camp 2010 野中文雄のActionScript 3.0による 三次元表現
・Sencha Touch
・iPhone site extension for Dreamweaver CS4/5
・ロクナナワークショップ
・Swype
■【プロに学ぶ67WS通信】の記事をもっとみる
・iPhone対抗へdocomoの切り札か?指を離さず入力できる「Swype」
・iPhoneでFlashがみれる?AdobeとAppleに技術者も悩み中
・ガジェット学園祭からrudesign製 iPhone Standプレゼント!
・Google Map がどうして古典3D技術を使ったのか?



























































 ITライフハック代表
ITライフハック代表